
Веб-разработка оказалась одним из самых востребованных и популярных направлений в индустрии информационных технологий. Однако, как и в любом другом процессе, здесь есть свои нюансы и особенности, с которыми разработчикам приходится сталкиваться. Один из таких нюансов – работа с различными тегами и атрибутами, которые помогают оптимизировать и улучшить работу веб-страницы.
Один из таких тегов – alternate. Он используется для указания альтернативного контента или варианта страницы. Как правило, этот тег используется в паре с атрибутом hreflang, позволяющим указать язык и региональную принадлежность страницы. Это особенно полезно для мультиязычных сайтов или сайтов, имеющих версии для разных стран. Использование тега alternate и атрибута hreflang позволяет поисковым системам более точно и правильно индексировать и отображать страницы в поисковых результатах.
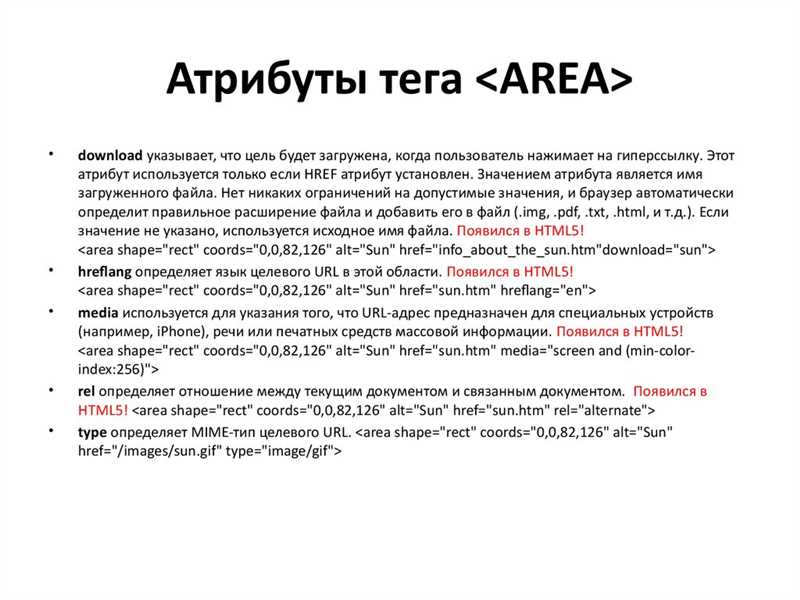
Еще одним полезным тегом является media. Он предназначен для указания медиа-запросов, которые позволяют оптимизировать отображение страницы на различных устройствах и экранах. Таким образом, с помощью тега media можно задать стили или скрипты, которые будут загружаться только на определенных устройствах или экранах, что помогает ускорить загрузку страницы и сделать ее более отзывчивой.
Наконец, тег type также является важным элементом веб-разработки. Он используется для указания MIME-типа ресурса. MIME-тип или тип данных определяет формат и содержание файла, например, текстового документа, изображения или видео. Правильное указание типа данных с помощью тега type помогает браузеру правильно интерпретировать и обрабатывать ресурс, а также оптимизирует его загрузку и отображение.
Тег alternate
Чаще всего, тег alternate используется с атрибутом media, чтобы указать на версию страницы, оптимизированную для различных устройств или мультимедийных форматов.
Например, задавая значение alternate для мультимедийного файла типа «аудио/mpeg», можно указать на альтернативную версию аудио-файла, доступную по другому URL адресу. Такой подход позволяет разработчикам легко управлять и улучшать доступность и качество контента для различных пользователей и устройств.
Тег alternate предлагает разработчикам широкие возможности для улучшения качества своих веб-сайтов, делая их максимально доступными и удобными для пользователей. Правильное применение этого тега может быть полезным для оптимизации контента и управления его ресурсоемкостью.
Тег hreflang

Для того чтобы использовать тег hreflang, необходимо добавить его внутрь атрибута href тега . Например:
Тег hreflang очень важен для оптимизации сайта для поисковых систем. Он сообщает поисковым системам о наличии альтернативных языковых версий страницы и помогает поисковым системам показывать пользователю наиболее соответствующие результаты поиска. Кроме того, он также может быть использован для указания региональных вариантов страницы, например для разных стран или регионов с использованием ISO 3166-1 alpha-2 кодов страны в значении hreflang.
Теги media и type
Тег media используется для указания условий, при которых должны применяться стили из подключенного каскадного файла таблиц стилей (CSS). Media type может принимать различные значения, такие как «all» (применение стилей для всех устройств), «screen» (применение стилей только для экранов), «print» (применение стилей только при печати) и другие. Таким образом, с помощью тега media можно создавать адаптивные стили, которые будут корректно отображаться на разных устройствах и в различных условиях.
Тег type используется для указания типа документа, который будет загружаться с помощью тега или
