
Network — это одна из самых полезных вкладок инструментов разработчика Chrome, позволяющая анализировать и оптимизировать загрузку веб-страниц. С ее помощью вы можете увидеть все сетевые запросы, отправленные и полученные браузером во время загрузки страницы, а также узнать их размер, время загрузки и многое другое.
Использование Network в Chrome DevTools позволяет разработчикам отслеживать проблемы с загрузкой веб-страниц, такие как медленные запросы, большой размер файлов или проблемы с кэшированием. Это позволяет обнаружить слабые места в производительности сайта и принять меры для их устранения.
Одной из основных возможностей Network в Chrome DevTools является возможность анализировать каждый отдельный запрос и его заголовки, а также видеть ответы от сервера и код состояния. Вы можете сортировать и фильтровать запросы, чтобы найти конкретный запрос или проблемные запросы, а также сохранять результаты анализа для последующего анализа.
Подготовка к использованию Network
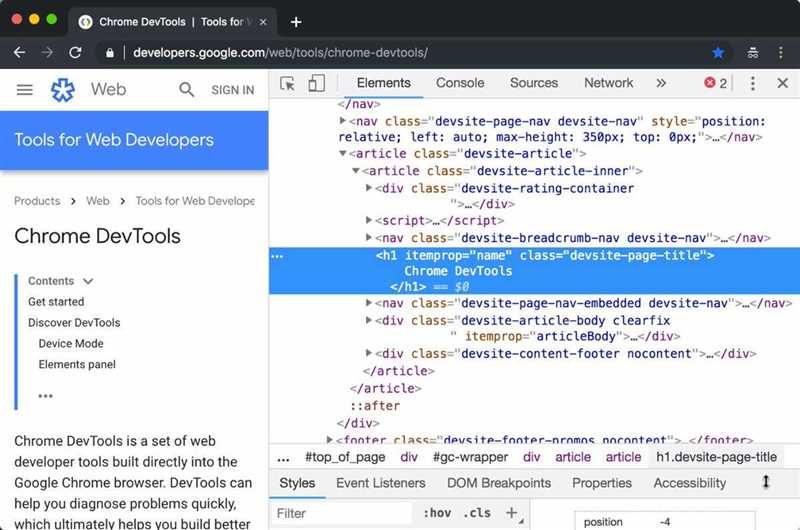
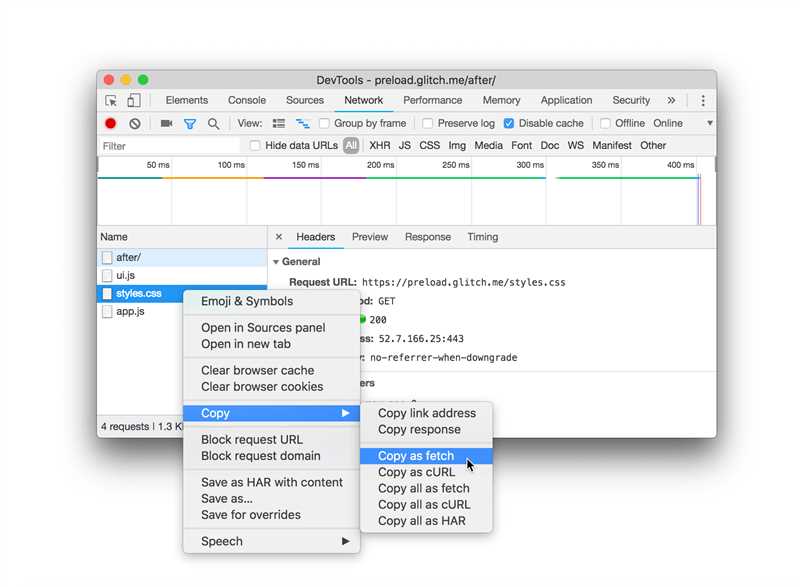
Во-первых, необходимо активировать вкладку Network в Chrome DevTools. Для этого откройте DevTools, нажав правую кнопку мыши на веб-странице и выбрав пункт «Исследовать элемент». Затем перейдите на вкладку Network, которая находится в верхней части панели инструментов DevTools.
Далее рекомендуется очистить соответствующий журнал Network перед началом работы. Для этого нажмите кнопку «Очистить журнал» (иконка с красным кружком и белой стрелкой), расположенную слева от вкладки Network. Это позволит избавиться от предыдущих данных и подготовить журнал для новой сессии анализа.
Кроме того, важно установить фильтры, чтобы ограничить видимость отображаемых HTTP-запросов. Например, вы можете указать, чтобы отображались только запросы типа XHR (XMLHttpRequest) или запросы, выполненные только на конкретный домен. Это позволит сосредоточиться только на необходимых запросах и упростить анализ данных вкладки Network.
Наконец, для более точного анализа загрузки ресурсов на веб-странице, часто требуется использование инструментов Network в режиме «Оффлайн». Например, вы можете отключить сетевое подключение или изменить его скорость, чтобы имитировать различные условия загрузки. Это позволит оценить производительность веб-страницы при разных условиях и оптимизировать ее для разных типов пользователей.
Основные функции Network
Одной из основных функций Network является отображение всех запросов, отправленных и полученных во время загрузки веб-страницы. Каждый запрос представлен в виде строки или строки с данными, содержащей информацию о том, к какому ресурсу он относится, каким образом был выполнен и сколько времени занял. Это позволяет узнать, какие ресурсы загружаются на страницу, сколько времени занимает каждый запрос и как они влияют на общую производительность.
Кроме того, Network позволяет анализировать заголовки каждого запроса и ответа, чтобы узнать больше о передаваемых данных. Раздел «Headers» показывает информацию о формате запроса, cookies, кодировке и другие данные, которые могут быть полезными при отладке проблем связанных с сетью.
- Одна из важных функций Network — возможность имитировать медленное интернет-соединение, чтобы увидеть, как быстро и эффективно загружается страница при условиях с ограниченной пропускной способностью сети.
- Также стоит отметить возможность фильтрации запросов по типу, статусу и другим параметрам. Это позволяет проще находить специфические запросы и анализировать только нужную информацию.
Полезные советы для эффективного использования Network в Chrome DevTools

Chrome DevTools предоставляет намощный инструмент Network для анализа сетевой активности веб-приложений. Мы рассмотрели основные возможности и функциональность этого инструмента. Но как эффективно использовать Network для оптимизации работы веб-сайтов? В данном разделе мы предоставим несколько полезных советов.
1. Фильтрация записей
Network может собирать большое количество данных о сетевой активности страницы. Чтобы не теряться в огромном количестве записей, использование фильтров может значительно упростить работу. Фильтры позволяют отображать только интересующие нас запросы, например, только запросы определенного типа или содержащие определенное слово в URL. Это позволит сосредоточиться на ключевых запросах и ускорить анализ.
2. Измерение времени загрузки

Network может помочь в измерении времени загрузки различных компонентов страницы. Например, вы можете отслеживать время загрузки скриптов, картинок и стилей. Это позволит вам определить, какие компоненты замедляют работу вашего сайта и оптимизировать их загрузку.
3. Проверка кэширования
Chrome DevTools также позволяет вам проверить, какие ресурсы загружаются из кэша, а какие запрашиваются с сервера. Если вы видите, что некоторые ресурсы не кэшируются, это может быть признаком проблемы с кэшированием, которую стоит решить для улучшения производительности вашего сайта.
4. Ограничение скорости сети

Инструмент Network позволяет ограничивать скорость сети, чтобы проверить, как ваш сайт будет работать при разных условиях интернет-соединения. Вы можете установить ограничение скорости сети на медленное соединение, чтобы понять, как ваш сайт будет работать на мобильных устройствах или в условиях низкой скорости интернета.
5. Анализ производительности

С помощью Network можно анализировать производительность вашего сайта. Вы можете измерить время загрузки страницы, количество запросов, размер загруженных ресурсов и другие метрики, чтобы определить, насколько эффективно работает ваш сайт. Это особенно полезно при оптимизации работы веб-приложений.
- Используйте фильтры для упрощения анализа данных
- Измеряйте время загрузки для оптимизации компонентов страницы
- Проверяйте кэширование для улучшения производительности
- Ограничивайте скорость сети для проверки работы на разных условиях
- Анализируйте производительность для оптимизации работы сайта
С помощью этих полезных советов вы сможете эффективно использовать Network в Chrome DevTools для улучшения производительности и оптимизации ваших веб-сайтов.
